В последнее время сеть «Вконтакте» набрала большую популярность среди пользователей. И не удивительно, что вебмастеры вместо стандартных комментариев предпочитают виджет социальной сети. Ведь это не только удобнее для пользователей, но и помогает привести новых посетителей. В данной статье мы подробно разберемся, как установить такой виджет на свой сайт.
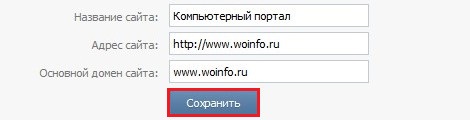
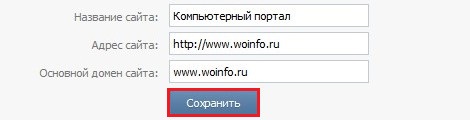
Для начала необходимо авторизоваться в социальной сети. Если у вас нет аккаунта, то зарегистрироваться. Далее переходим на страницу, предназначенную для подключения виджета к сайту. В специальную форму вводим название и адрес сайта, строка «Основной домен» заполняется автоматически. И сохраняем!
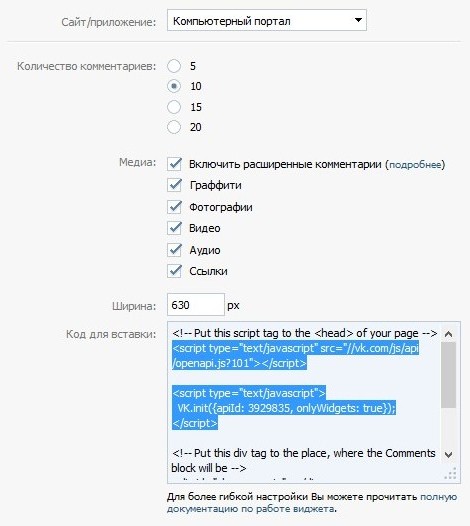
Переходим к настройке своего виджета:
- Количество комментариев — то есть сколько комментариев будет отображаться (остальные будут скрыты).
- Медиа — дополнительные функции в комментариях (граффити, фотографии, видео, аудио, ссылки).
- Ширина — ширина виджета в пикселях. Данный параметр желательно настроить правильно, чтобы не портить вид сайта. Если вы размещаете виджет под статьями, то лучше, чтобы ширина виджета равнялась ширине статьи. Если ширина виджета будет меньше, это будет смотреться не очень. Если ширина виджета будет больше, это может перекосить шаблон сайта.
Ниже находится специальный код, который необходимо разместить на своем сайте.
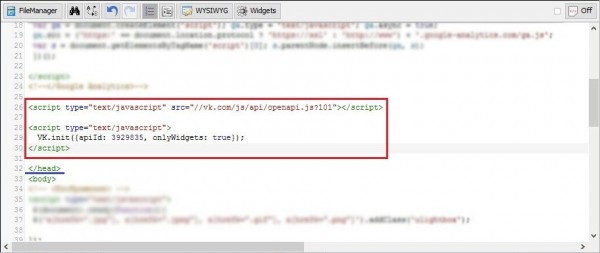
Копируем первую часть кода. Строку <!— Put this script tag to the <head> of your page —> можно пропустить. Это комментарий, сообщающий, где необходимо разместить код. Открываем панель управления своим сайтом и переходим в редактирование шаблона. Скопированный код необходимо вставить между тегами <head> и </head>.
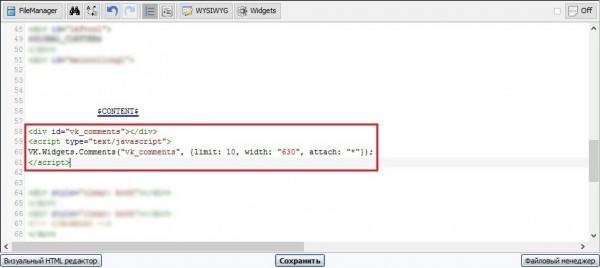
Копируем вторую часть кода. Строку <!— Put this div tag to the place, where the Comments block will be —> можно также пропустить. Вставляем код в том месте, где вы хотите видеть виджет на сайте. Например, я хочу выводить виджет комментариев под статьями. За вывод статьи на странице у меня отвечает код $CONTENT$. Соответственно после него я размещаю вторую часть кода виджета.
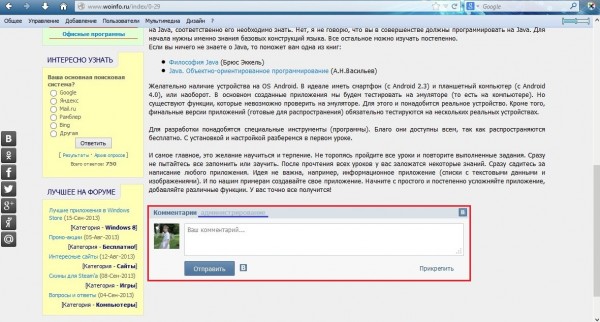
Не забудьте сохранить внесенные изменения в коде сайта! Все, виджет установлен и полностью готов к работе (то есть к написанию комментариев).
Как видите, я выбрал не лучшую ширину виджета. Поэтому я и рассказывал подробно о ширине. Подберите ее правильно, чтобы виджет красиво вписался в дизайн вашего сайта! В виджете присутствует ссылочка «Администрирование«, открывающая доступ к разделу управления комментариями.
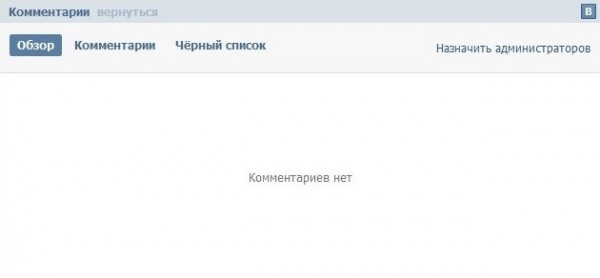
Вы сможете удалять комментарии, заносить пользователей в черный список и назначать дополнительных администраторов.
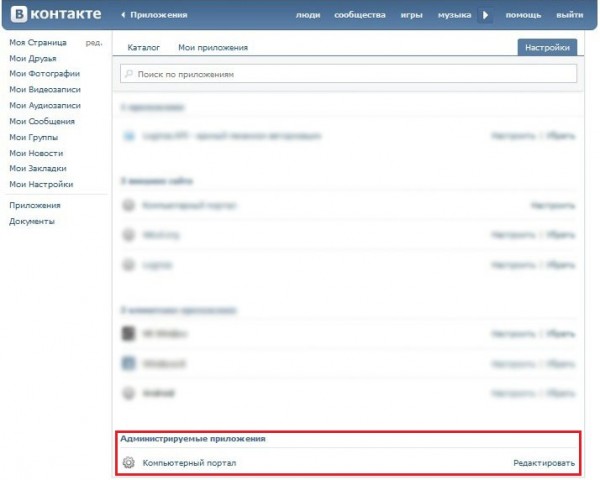
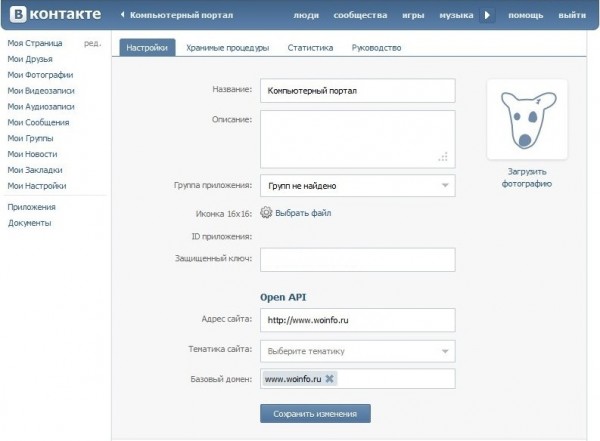
Кроме того, вы можете добавить описание к виджету, прикрепить свою группу, добавить фотографию, выбрать тематику и многое другое. Для этого в социальной сети перейдите в раздел «Приложения» » «Настройки» и настройте свой виджет.